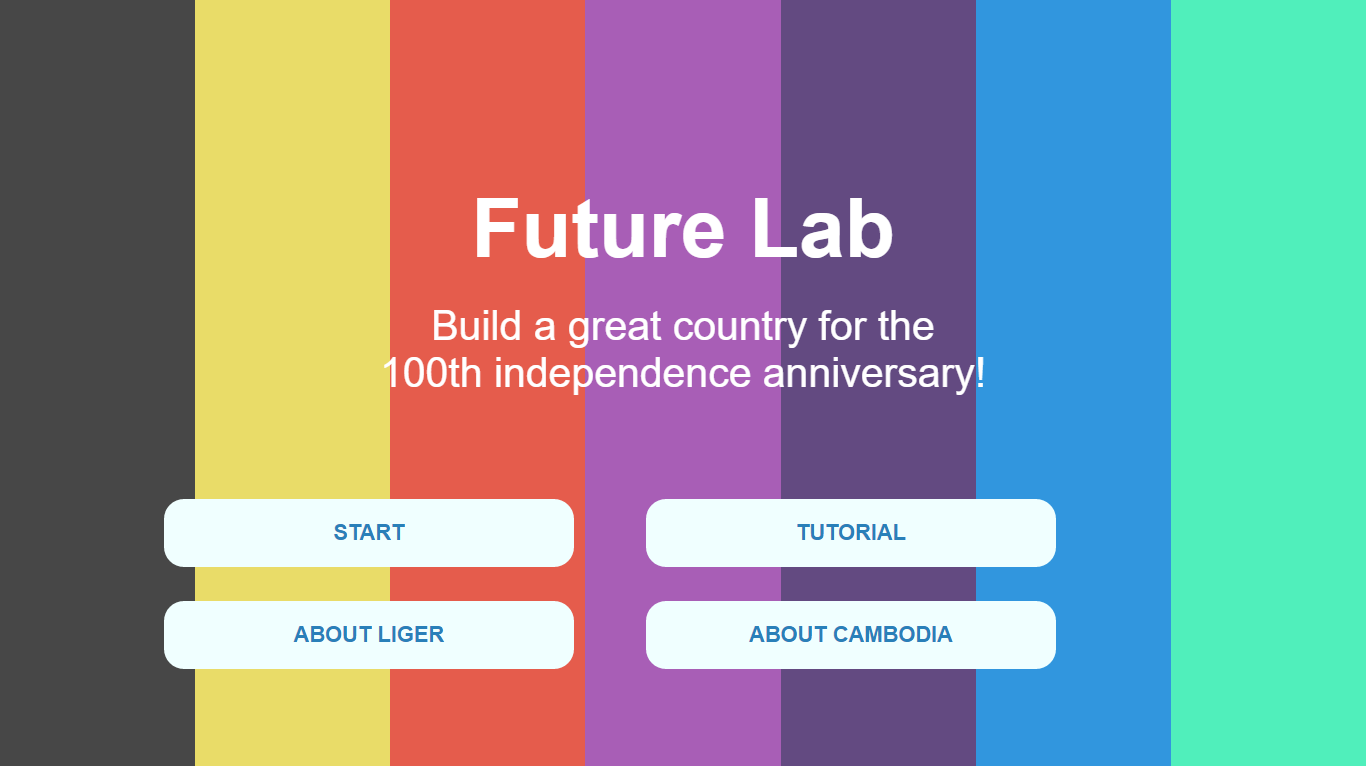
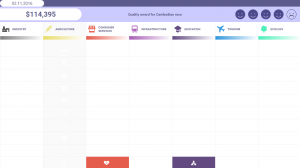
This is the last round of exploration before summer. This is a special exploration where we have a professional coder as our teacher. In this exploration we learn how to make game. The game that we make are connected to the economic book that we have wrote. In this game we use four programming language such as JavaScript, HTML and CSS. We mainly use JavaScript for our game. So how we work together as a team with 16 student? So first we divide into four group with four student each. There are Engine team, Data team, User Interface (UI) team and Tutorial team. The Engine team is designing the structure of the game. The Data team Is the team that organize all the data and event in the game. The UI is really important it’s the one who make animation and design what the game should look like. Last but not least Tutorial team is team is work on teaching people how to play our game. So I’m in the data team. My team work is to organize all the data for the Engine team to work with. At last we can indicated that we done 90% of the work but it’s turn out that our game would work in the slow computer.
Link to our game
http://economy.rocks/